Sự phát triển của công nghệ và các xu hướng thiết kế là không ngừng chính vì thế bạn cũng phải luôn luôn cập nhật được những thông tin này để không bị lỗi thời. Nhất là đối với website dành cho doanh nghiệp của bạn, mỗi năm xu hướng thiết kế website đều có những xu hướng mới cực hot mà bất kỳ doanh nghiệp nào cũng không thể bỏ lỡ nếu không muốn bị đối thủ cạnh tranh thu hút tất cả khách hàng của mình. Chính vì vậy những xu hướng thiết kế mới nhất 2019 – 2020 dưới đây chắc hẳn là những điều mà bạn đang tìm kiếm.
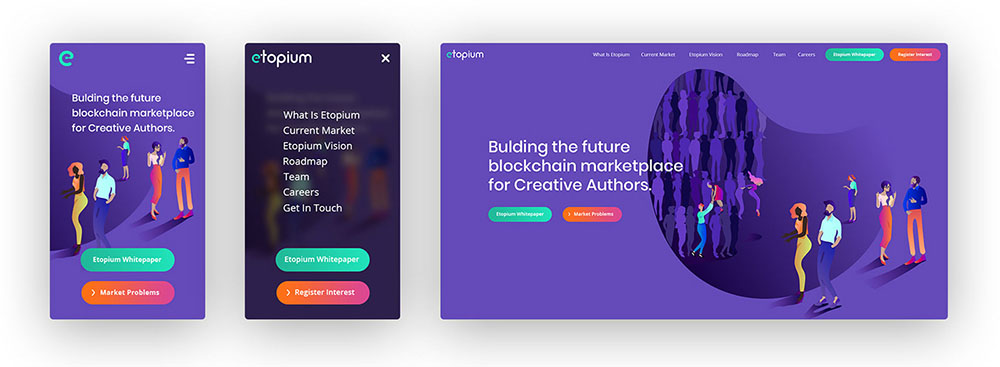
Mobile first – Đầu tư vào giao diện Mobile
Mobile First là xu hướng thiết kế website khá quen thuộc đối với các công ty thiết kế web chuyên nghiệp, và trong năm 2019 – 2020 này khi mà người dùng lướt web và đặt hàng trên thiết bị di động thậm chí còn nhiều hơn các máy tính để bàn xu hướng Mobile First tiếp tục dẫn đầu như một tính năng không thể thiếu trong mọi website.

Google đã chính thức thông báo sẽ ưu tiên lập chỉ mục các trang web hiển thị tốt trên thiết bị di động, tốc độ và trải nghiệm người dùng trên các thiết bị di động là thước đo để Google đánh giá xếp hạng kết quả tìm kiếm. Vì vậy không có gì lạ khi các thiết kế giao diện di động hiện đại đang thành một xu hướng, các nhà thiết kế và phát triển website đang ưu tiên việc tương thích với thiết bị di động là tiêu chí hàng đầu. Nhiều nhà thiết kế sẽ ưu tiên thiết kế giao diện di động trước khi thiết kế dành cho máy tính để bàn.
Xu hướng thiết kế website với hình ảnh có chiều sâu
Đổ bóng cho hình ảnh là một trong những hiệu ứng thường xuyên được sử dụng trong các thiết kế để giúp hình ảnh được tăng thêm chiều sâu và thu hút người nhìn hơn. Với công nghệ hiện đại, khi hiệu ứng đổ bóng được ứng dụng trên giao diện của các website đã tạo nên một xu hướng thiết kế website mới với nhiều biến thể. Thậm chí, những hiệu ứng đổ bóng có thể vượt ra khỏi không gian của màn hình tạo nên những hiệu ứng độc đáo. Tận dụng ngay hiệu ứng này để mang lại tính thẩm mỹ cho trang web.

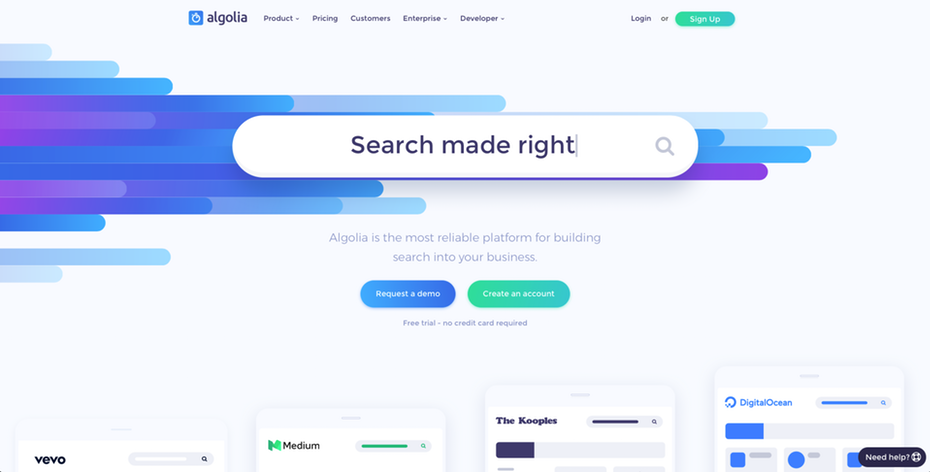
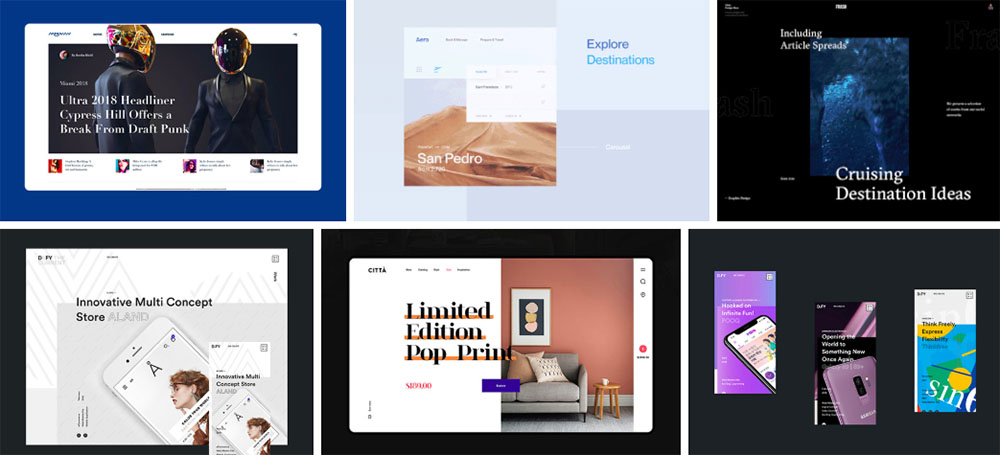
Xu hướng thiết kế với hệ màu sắc đa dạng, sinh động
Cách phối màu theo xu hướng đa màu sắc chính là một trong những ý tưởng mới nhất hiện nay để giúp website thêm sinh động và có thể được áp dụng cho website ở tất cả các lĩnh vực. Các tone màu dự đoán được lên ngôi là các tone màu có phần lạ mắt thể hiện sự độc đáo, mạnh mẽ và có nhiều biến tấu hơn so với cách phối màu thông thường. Tuy nhiên vẫn sẽ đảm bảo được sự hài hòa nhất định mang lại những trải nghiệm tốt nhất về màu sắc cho người dùng. Sở dĩ cách phối màu mới này sẽ trở thành xu hướng thiết kế website mới là do sự phát triển vượt trội của công nghệ mới được ứng dụng thiết kế nên màn hình của hầu hết các thiết bị. Màu sắc của xu hướng mới này được hiển thị trên các màn hình có chất lượng tốt, độ tương phản cao tạo nên những hình ảnh lung linh nhất và bắt mắt nhất.

Xu hướng thiết kế website với màu sắc độc đáo
Thiết kế website với hiệu ứng động cho background
Background động là một trong những yếu tố có thể dễ dàng gây sự chú ý đối với khách hàng khi truy cập vào website. Bạn có thể sử dụng xu hướng này một cách sáng tạo, độc đáo để có thể có thể gây ấn tượng đối với khách hàng ngay trong lần đầu tiên. Chưa dừng lại ở đó, các hiệu ứng nền động còn mang đến những lợi ích tối đa nếu website bạn chạy nền bằng các video. Bạn cũng có thể hoàn toàn yên tâm vì việc sử dụng các background động hoàn toàn không ảnh hưởng đến tốc độ load của web.

Nền chuyển động là một giải pháp và xu hướng thiết kế website tuyệt vời cho các trang web về hiệu năng chạy với nền video. Những hình ảnh động này là các javascript nhẹ cho phép di chuyển được tạo ra như một phần tự nhiên của nền, tuy nhiên lại không ảnh hưởng quá nhiều đến tốc độ tải trang hay làm nặng trang web.
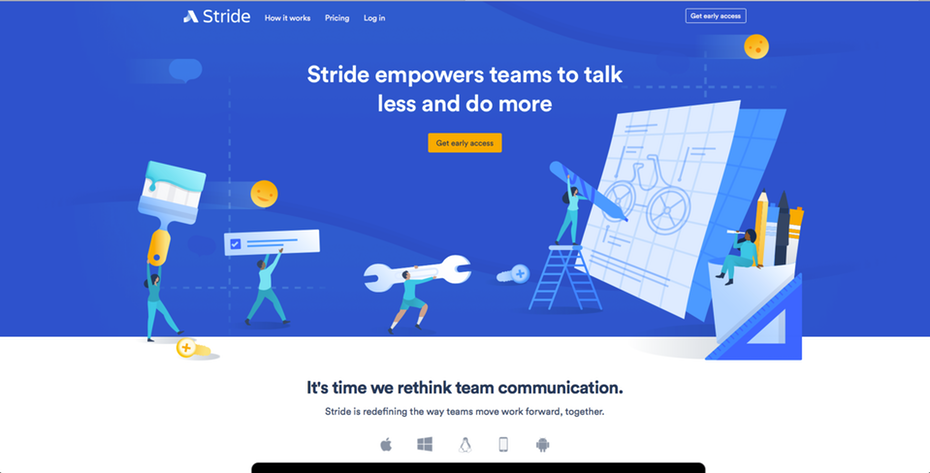
Xu hướng thiết kế website năm 2019 – 2020 dùng ảnh đồ họa là chính
Dần thay thế cho những hình ảnh chụp thông thường, các ảnh vector hiện nay đang là một xu hướng đang lên ngôi nhất là đối với xu hướng thiết kế website 2019 – 2020. Hình ảnh từ vector được thiết kế từ Illustrator sẽ mang đến những màu sắc khác biệt cho website. Các hình ảnh này sẽ mang đến sự thân thiện nhưng cũng không kém phần thú vị cho website. Thậm chí những đơn vị có kinh nghiệm hoặc thương hiệu lớn còn tận dụng được xu hướng này để làm nên một màu sắc riêng biệt cho mình và truyền tải thông điệp thương hiệu một cách dễ dàng và nhanh chóng.

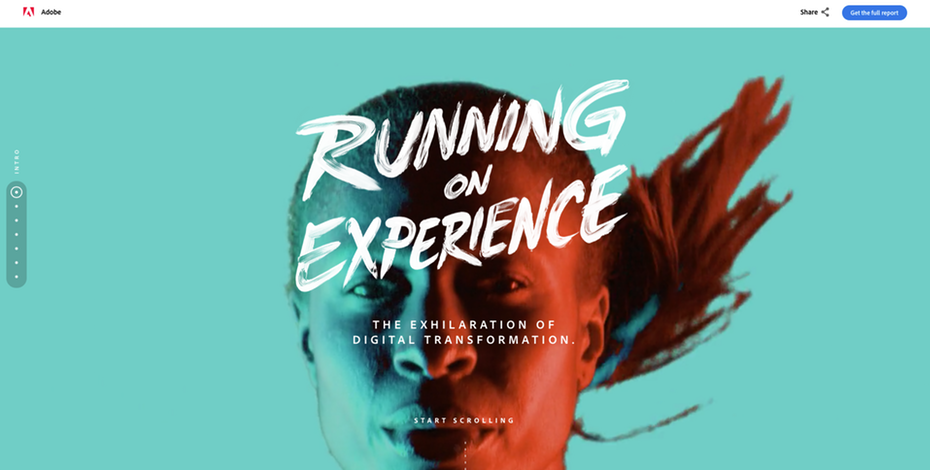
Xu hướng thiết kế website 2019 – 2020 sẽ tận dụng triệt để nghệ thuật typography
Nghệ thuật typography dù thường xuyên được tận dụng khi thiết kế website để tạo nên những điểm nhấn, gợi lên cảm xúc thương hiệu qua đó để nói lên thông điệp của thương hiệu. Nhưng để trở thành một xu hướng mới, typography không đơn thuần chỉ được thiết kế theo kiểu truyền thống mà được thiết kế với các điểm nhấn là các hiệu ứng như in đậm, font chữ to, hiệu ứng tương phản bằng cách kết hợp với các dòng tiêu đề serif và san-serif.
Các hiệu ứng được sử dụng môt cách toàn diện giúp giữ chân khách hàng ở lại webite của bạn lâu hơn.

Typography đã trở thành một xu hướng thiết kế website mới
Phong cách bố cục mới cho website trong năm 2019 – 2020 để bùng nổ
Nếu như việc thiết kế website thường được nhắc đến với cách phân bổ bố cục sao cho đối xứng, hợp lí thì xu hướng thiết kế website mới sẽ đề cao các bố cục bất đối xứng mang lại sự độc đáo, thú vị cho khách hàng. Xu hướng này giúp website của bạn thoát ra khỏi lối mòn trong phong cách thiết kế và bố trí bố cục. Đặc biệt là đối với các doanh nghiệp thiên về các lĩnh vực sáng tạo hoặc kinh doanh các sản phẩm mang tính riêng biệt, độc quyền.

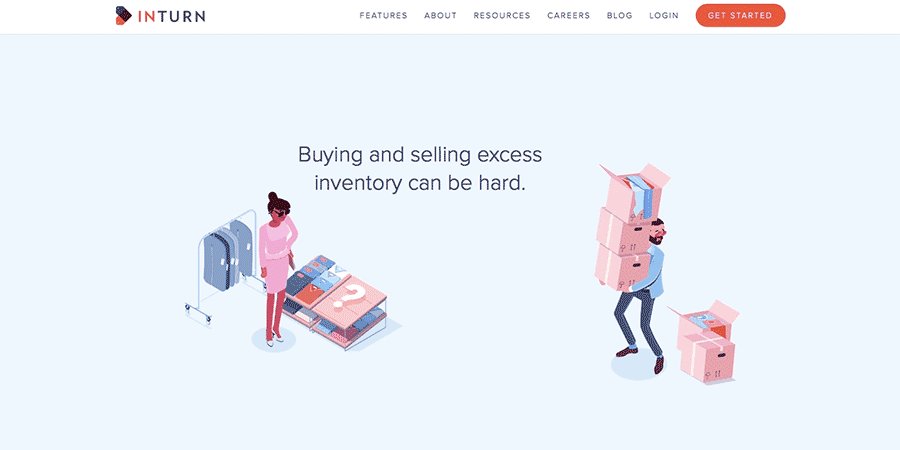
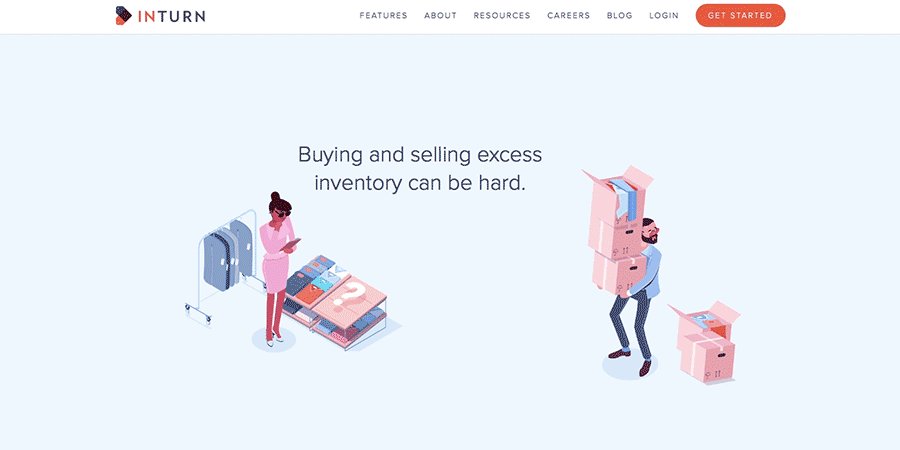
Tích hợp ảnh động (animations)
Những hình ảnh chuyển động (hay còn gọi là animations) là một xu hướng rất tiêu biểu trong năm 2019 – 2020. Hiệu ứng cho các nút bấm hoặc một hiệu ứng di chuột cho một phần có thể tạo sự khác biệt. Bạn có thể tìm thấy trung trên các trang web hoặc thiết kế ứng dụng.

Khi công nghệ trình duyệt có nhiều tiến bộ, nhiều trang web đang chuyển từ các hình ảnh tĩnh thành các yếu tố mới, như hình động, để thu hút người dùng trong cách tiếp cận truyền thông của họ. Các hình ảnh animations có thể làm người dùng cảm thấy thú vị, sống động hơn trong khi trang đang tải hoặc hiển thị trạng thái di chuột thú vị từ một liên kết bất kì.
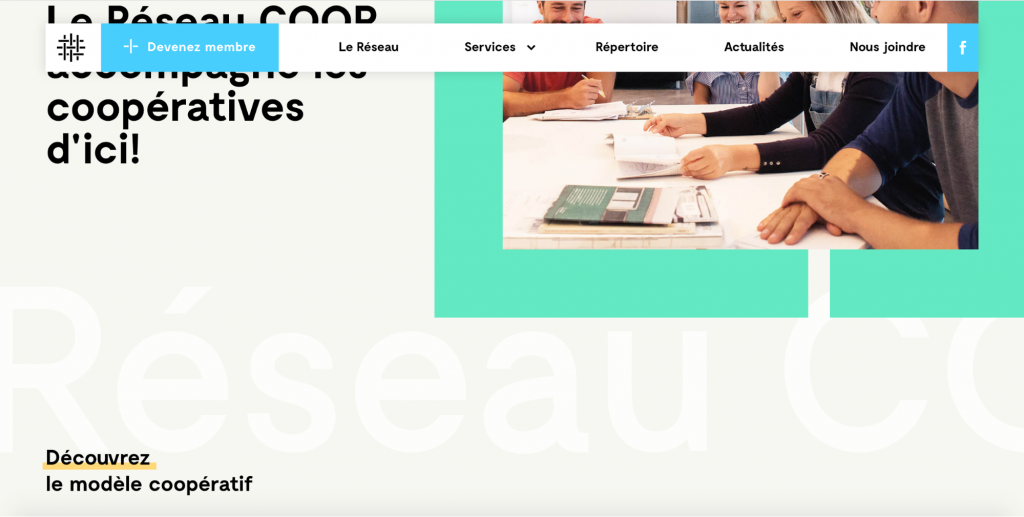
Các menu điều hướng nổi bật
Để gia tăng sự hiệu quả của các CTA (Call to Action), việc thiết kế menu điều hướng trên trang web cũng sẽ có nhiều thay đổi và cụ thể là làm nổi bật hơn thanh menu điều hướng. Một ý tưởng đặc biệt các nhà thiết kế web cho giao diện bằng cách tách toàn bộ thanh menu điều hướng khỏi phần còn lại của thiết kế trang web và khi bạn cuộn trang thì hệ thống này vẫn “đóng băng” ở vị trí trên đầu. Một Website sử dụng thanh điều hướng tốt sẽ là tăng trải nghiệm người dùng và tạo ra thành công vượt trội cho website của doanh nghiệp bạn.